

The responsive website for an electronic library of the Moscow State Institute of International Relations (MGIMO).
Role:
concept, research, design
Tools:
Figma, PS
Duration:
2,5 months

Problem
The Moscow State Institute of International Relations (MGIMO) of the Ministry of Foreign Affairs of the Russian Federation is one of the leading Russian and world universities. It has a huge amount of scientific and educational materials that need to be transformed into a convenient information service.
Goal
For MGIMO's department, the Institute of International Trade and Sustainable Development (IMTUR), it was necessary to design an electronic library website on which a large amount of information for students and teachers was structured and conveniently presented for perception.
Research
The research was divided into two parts. The first interviews were conducted among students, the second — among teachers of higher educational institutions. I was mainly interested in what criteria an electronic library, equally convenient for different generations of people, should meet.
What users value most in electronic libraries
On average, out of the total number of respondents.
81% consider content to be the most important.
34% expect to see convenient navigation.
62% prefer to use filters in the rubricators.
Key pain points
1
A lot of unstructured information is hard to perceive.
2
Students and teachers want to save time searching for articles.
3
The older generation has a biased attitude towards modern Internet services.
4
Young people consider electronic libraries a vestige.

Age
57
Education
Professor
Location
Moscow, Russia
Family
Married, 3 kids
Occupation
Lecturer

Typical User Persona: Alexander
«I need convenient access to scientific materials in an understandable form and in the shortest possible time».
Alexander is a professor and has devoted 30 years of his life to economics. He works as a lecturer at the university and is writing a book about the economics of sustainable development in Europe and Central Asia. He likes to plan and appreciates order in everything in his life.
Goals
- Write a book on economics.
- Get useful information from trusted sources.
- Leave time for family and children.
Frustrations
- There is no trust in modern websites.
- There is no desire to understand complex Internet systems.
Wireframes
This task was one of the most difficult in my entire long-term practice as a designer. To come up with and develop an interface logic that will be equally convenient for different generations is not a matter of five minutes. Therefore, I spent a lot of paper, nerves and time thinking about the ideas of the structure of the future electronic library.
98
paper and digital wireframes in total

Time spent to develop
It took a lot of effort to work out the main page, despite its simple structure.
content pages (53%)
user pages (10%)
main page (37%)

Prototypes
Taking into account the complexity of the project and the large amount of content, I decided to explore the performance of several key hypotheses by testing clickable prototypes. Special attention was paid to the most problematic places: filters and rubricators. The main page was also subjected to several tests (different variants of the layout of the structure were tested in practice).

lofi
hifi
Amazing results! I saw some weaknesses in my layouts, which initially seemed to me successful and useful for the user. The final edits led to the overall optimization of the user's journey according to the site model.
Usability study: findings
These are the key results of the usability study.
1
A content-based website should not be visually overloaded.
2
The simpler the material is presented, the better.
3
A bright shade of green for an accent color is optimal for all users.
4
Simple fonts and icons. The main emphasis is on texts.
Mockups
As part of the project, every detail was carefully drawn: from hovers and drop-down menus to user statuses in the personal account and avatar templates (for those who have not uploaded their photos). A website that will be used by thousands of people should be thought out to the pixel.

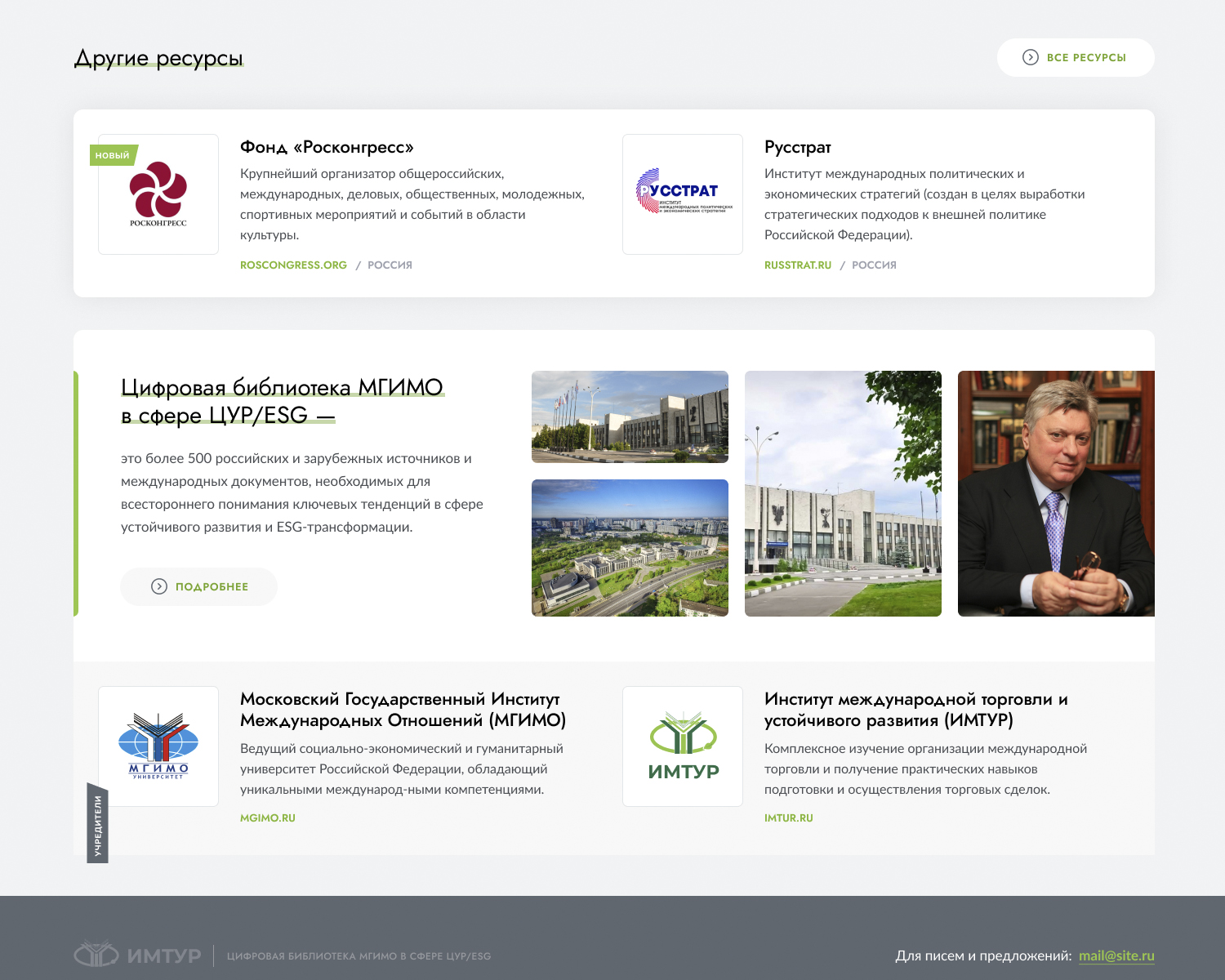
A fragment of the main page.

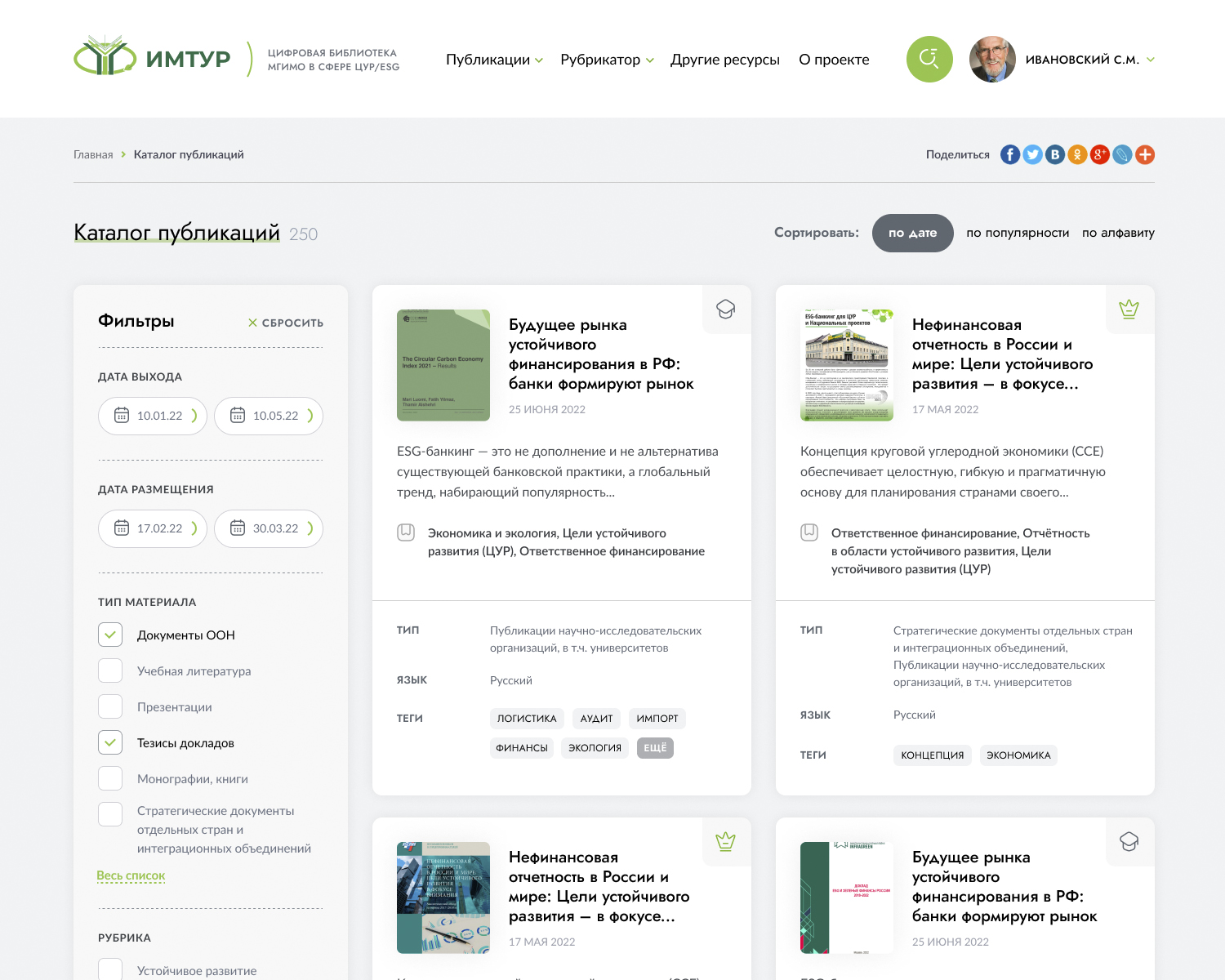
Catalog of publications with filters.

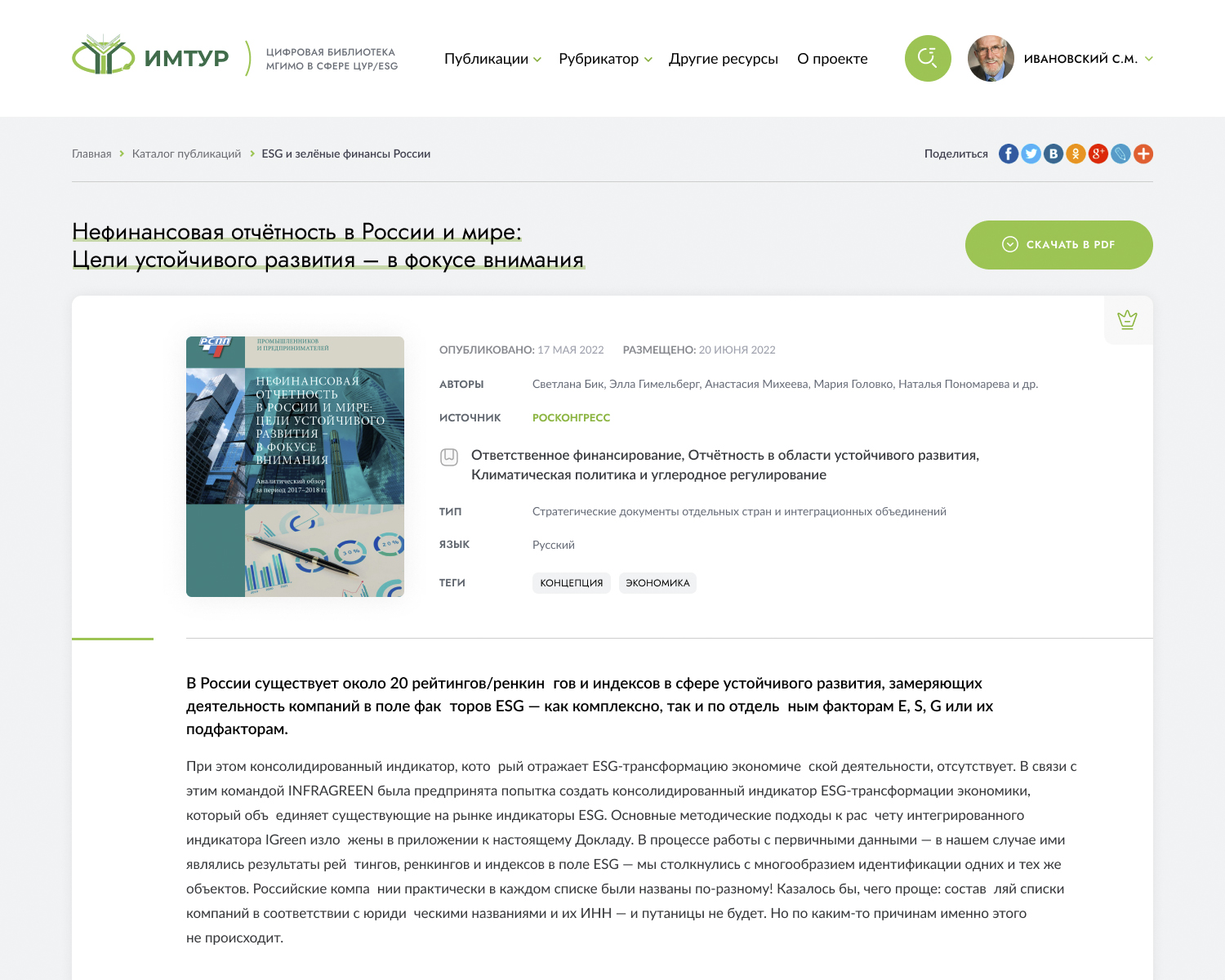
Publication page.

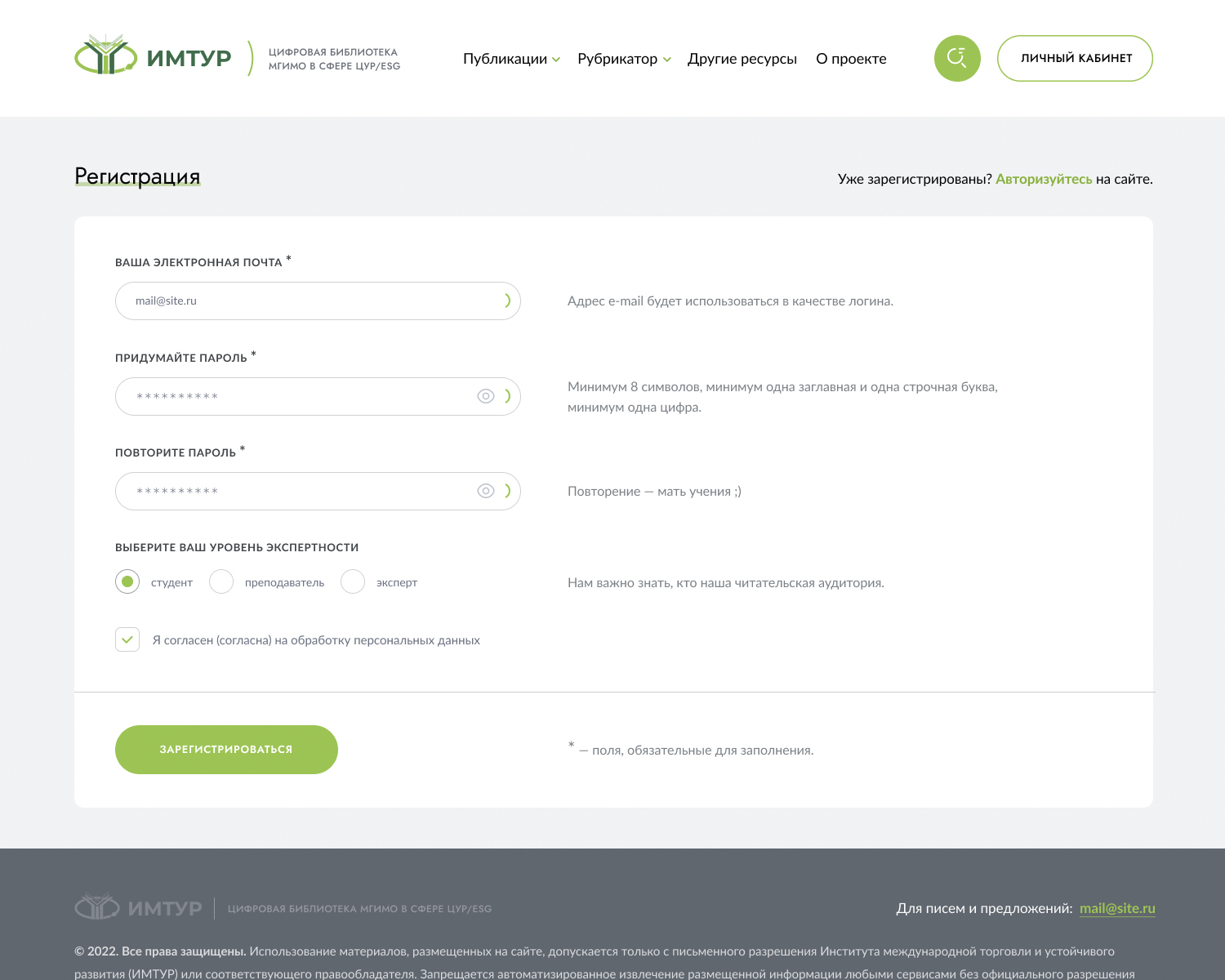
Registration page.

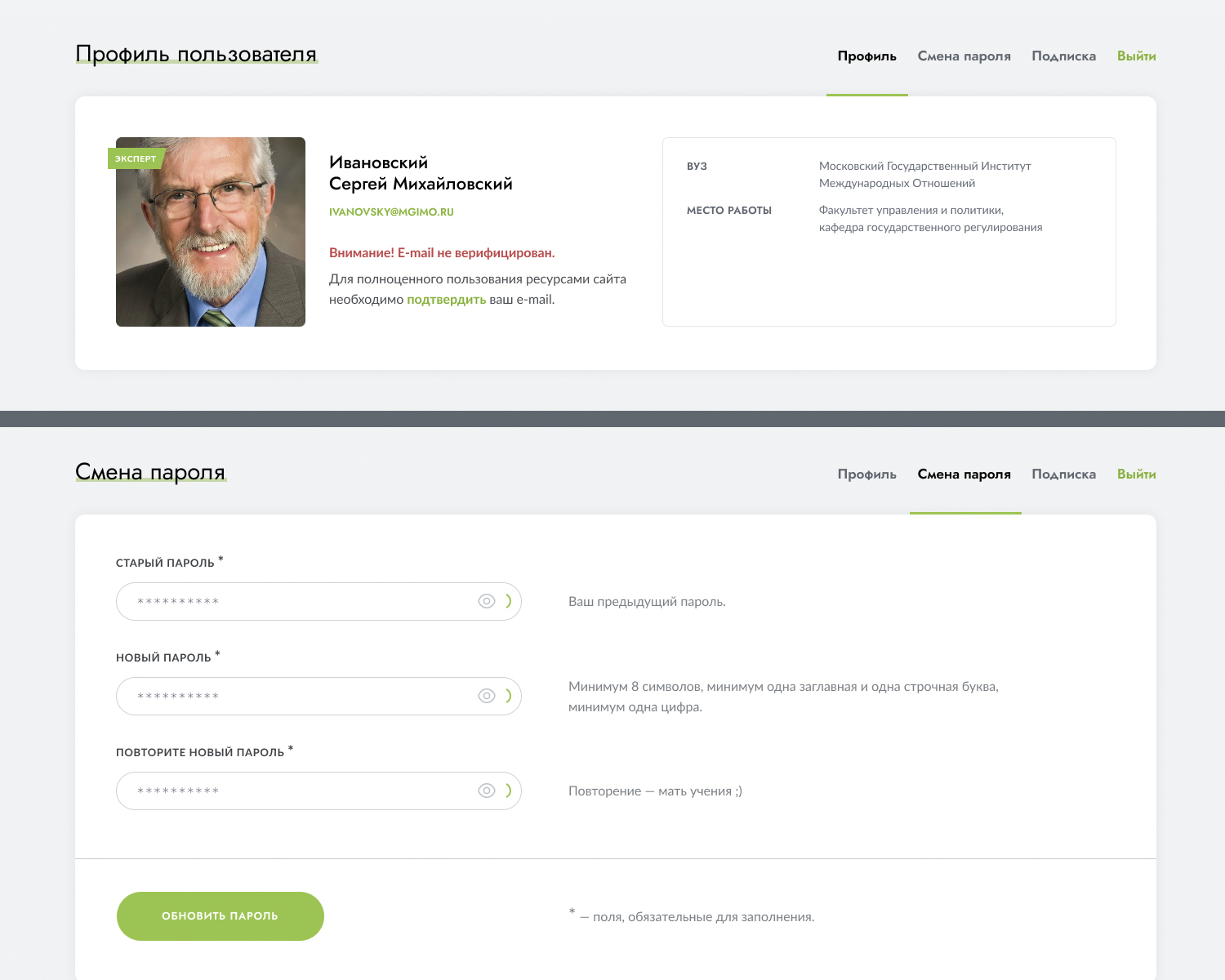
User profile page and password change.

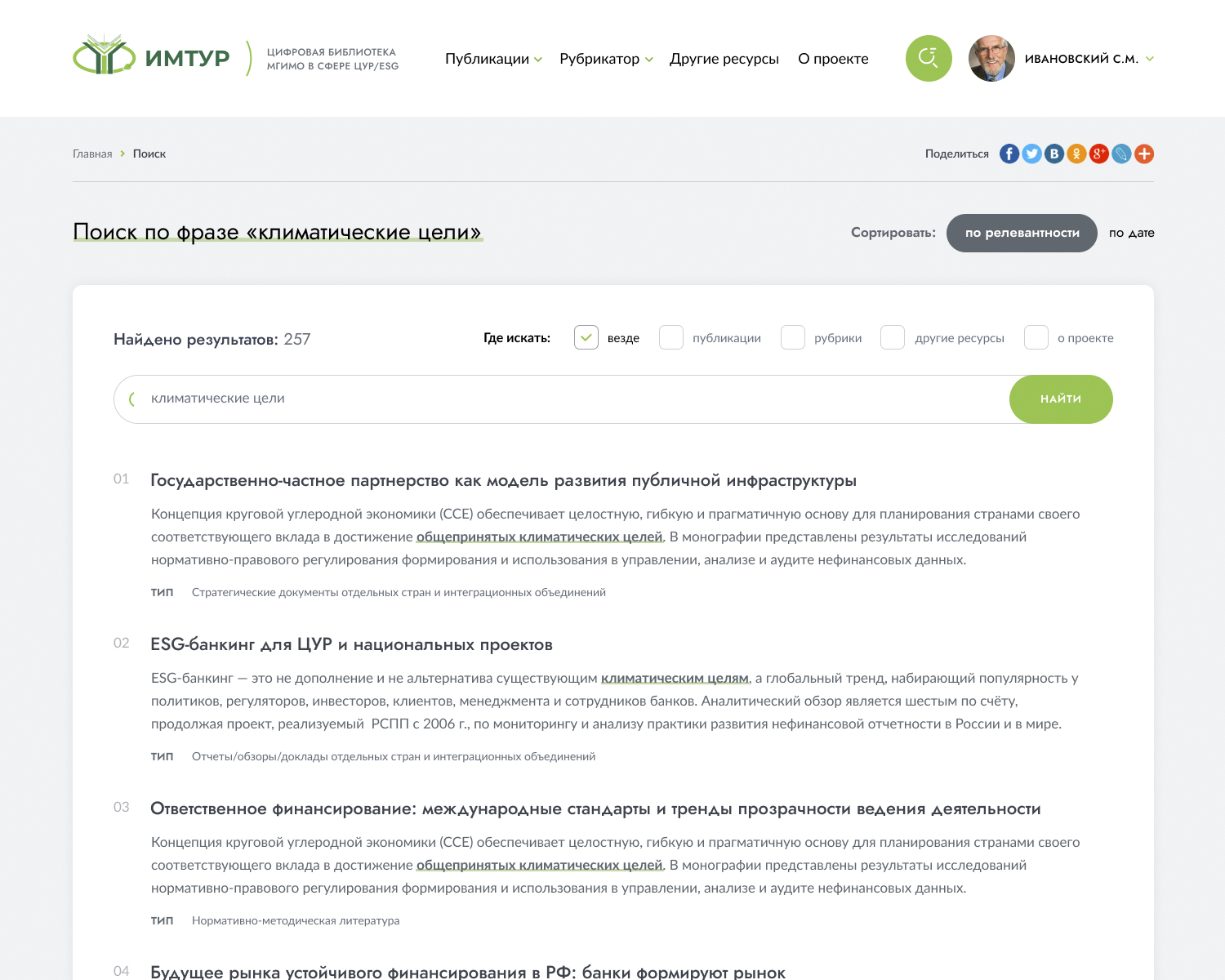
Search results page.

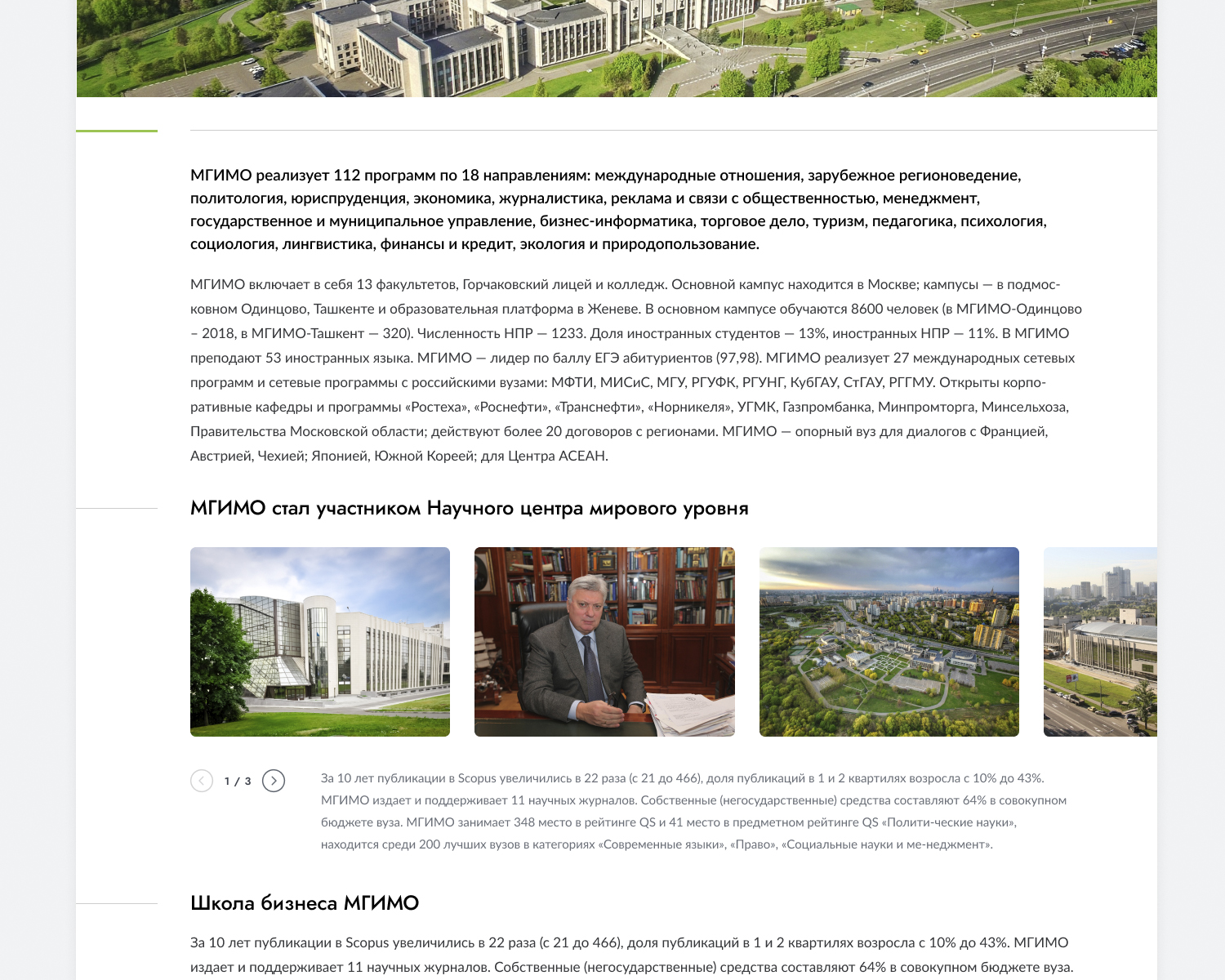
A fragment of a page about the university.

404 error page.

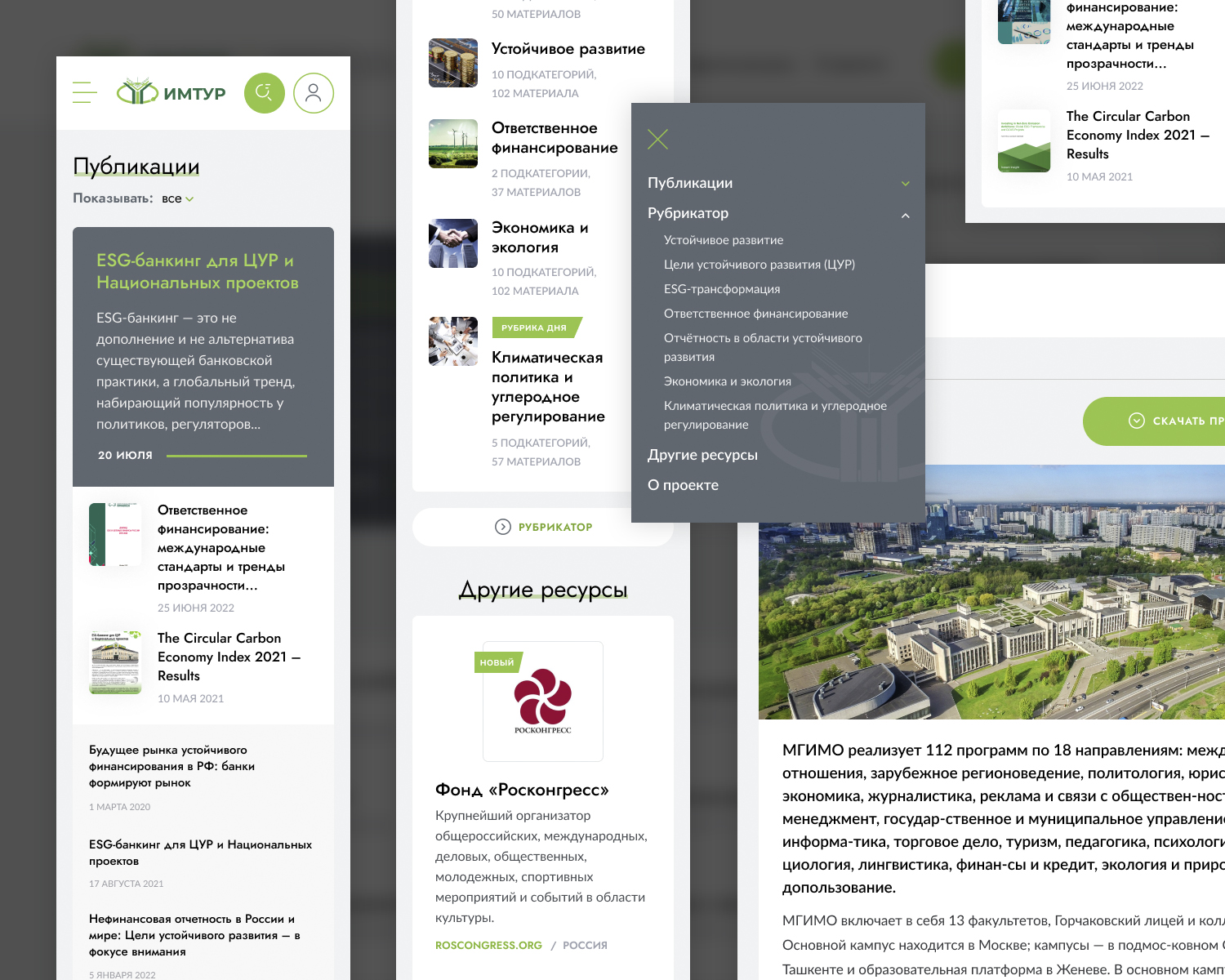
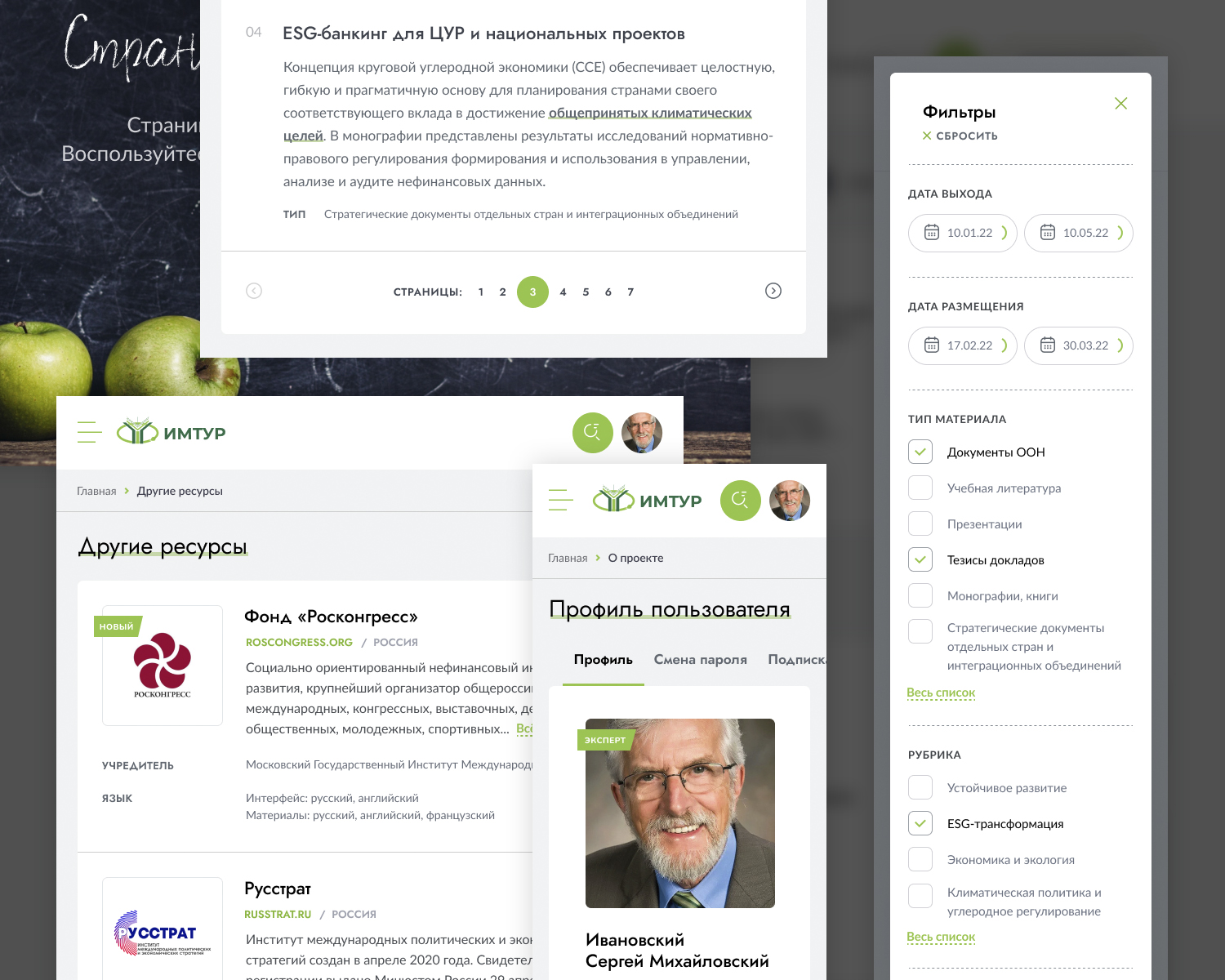
Layouts for tablets and smartphones (part 1).

Layouts for tablets and smartphones (part 2).
Conclusions
As it turned out, it’s very difficult to create a digital product for different generations. The elderly and young people have their own specifics and their own speed of cognition of the world and what is happening in it. However, everyone is united by content. It helped to make this site convenient.
a Quote from user feedback
I wish I had such a website when I was studying at university in the early 2000s!












